You will be doing an inclusive design project, aided by performing the first few lifecycle stages of persona development. So you'll need to pick two slices of the population (one marginalized by current software, one probably not), and a software product or feature subset to design/redesign.
I encourage you to pick a project of personal interest to at least 1 member of your team.
Project Installment 2: Family Planning (mostly just the data part)
This installment focuses on a portion of Family Planning, most of which will be about data.
Group: Turn in the following (just 1 copy of this per group):
- 1. Data What's: Things you need to find out from your data (as in Figure C.3)
- 2. Data Where's: Sources that you hope to read to find those things out (as in Figure C.4)
- 3. Data When's (Action Plan for all things data): A schedule of the data planning/collection/organization parts of Family planning and Conception/gestation. With real dates so that you can make these deadlines.
- 4. The presentation (10 minutes to present, 5 for questions.):
- Tell us everything you can about your selected population. (It will be nice if you've actually read enough to answer some of the questions you listed in item 1, but the presentation deadline is probably before you've gotten very far on that.) Goal: make us feel like we know your persona and have a feel for them as a person.
- Before your presentation, you'll need to have read some of those sources (Data Where's) to succeed at your presentation, so jump right into some sources in item 2 as soon as you have a start at that list. In the last slide of the presentation, list sources you've actually read so far. (You'll read the rest of those sources after your presentation.)
- Turn in: your slides
How to turn it in: TEACH 419 Submission 519 Submission.
When everything is due: See class schedule for the due dates.
You can find the grading policy for Project Installment 2 here.
Project Installment 3: Conception and (Early) Gestation
In this installment, you'll be taking your underserved population through "conception" and the earliest bit of "gestation" (ie, through the book's "Step 4"). You'll also be doing a light version of this for your mainstream population.
Summary: Turn in the following:
- 1, 2: As a team, your hand-in needs to include most of the elements of Figure 4.2, page 22. Use that as your checklist.
1. Conception stuff to turn in for your underserved population (as a team):
- a. “Affinity diagrams” of Fig 4.2: A (potentially unreadable) snapshot of the entire affinity diagram. eg, like Fig 4.7.
- b. A list of the "attributes" you settled on in (a) -- in case I can't read them in your snapshot above. There should be about 5 of them, and all should be somehow pertinent to your population's ability to ultimately gain useful benefits from your software prototype. (So, for example, "curly hair" would not be a pertinent attribute -- unless the software has something to do with helping with a person's hair.)
- c. sort of like “Data sources” of Fig 4.2: (must be readable): A list (or mark-up of the list you turned in before) of all the data sources you actually drew from somehow in your affinity diagram, and what “label” each data source ended up under. (What are “labels”: they are the "attributes", like "Motivations" in Abby, or the pink boxes in Fig 4.8.)
Example: If you drew 7 factoids from paper X, 3 ending up under “interests” and 4 under “motivations”, then
tell me you used paper X and that the labels its stuff ended up under were "interests" & "motivations".
- d. “Persona skeletons” of Fig. 4.2: (must be readable) All of your skeletons. eg, like Fig 4.10 (left). You should have 2-4 skeletons for your underserved population
- e. “Prioritized Persona skeletons” of Fig. 4.2: results of the team’s prioritizing of the skeletons. (Just tell me the priorities that got assigned to the skeletons you turn in above for your population.)
2. Conception stuff to turn in for your mainstreamers (as a team):
- a. In one paragraph, briefly describe assumptions you want to follow for your mainstreamers. Also give a use case in which a mainstreamer would be using your software (hopefully you can copy it in from your Installment #1 document). Warning: Your mainstreamer cannot be "sort of like" your underserved population, even situationally. For example, if your underserved population is illiterate, your mainstreamer must be fully literate in the language the interface uses; if your underserved population has low vision, your mainstreamer must have good vision, be in suitable lighting, etc.
- b. No data sources: instead, just assumptions you want to use about your mainstreamers for each attribute you came up with in item 1.
- c. Persona skeletons, as in item 1 above. You need at least 2 skeletons for your mainstream population
- d. “Prioritized Persona skeletons” of Fig. 4.2: As in item 1 above, for your mainstreamers.
How to turn it in: TEACH 419 Submission
519 Submission
.
When everything is due: See class schedule for the due dates.
You can find a tentative grading policy for Project Installment 3 here.
Project Installment 4: Rest of gestation, concepts, very early prototype
In this installment, you'll flesh out your skeletons into full-blown personas, including foundations for the underserved population one. You'll also turn in a set of concept drawings and the beginnings of a low-fi prototype for developing one (or at most two) selected concepts.
Group: Turn in the following (just 1 copy of this per group):
- 1. Gestation stuff to turn in (as a team):
- (a). Underserved population: Persona, including footnotes etc. to make it a “Persona Foundation document” as well, as per the sequence in Fig 4.2: 1 persona you developed from the selected skeleton.
Can be formatted any reasonable way (eg, like Abby's foundation document or like Appendix B). But everything you assert about your persona must be fully footnoted/commented to substantiate every aspect, to the same degree that the one in Appendix B is. (Fig 4.15 suggests using Word’s “comment” feature, but I prefer footnotes).
- (b). Mainstream population: A persona, formatted as in (a) above, but no foundations.
- 2. A few persona attributes for your underserved population, with a set of concept sketches for each. The concepts are a way to brainstorm possible design remedies for your underserved population.
- Format: write the attribute down, and show several alternative concepts to show how you could support this attribute in software. A concept is a sketch (pencil is fine). Alternative concepts are alternative ideas. For example, the three figures (line graph, words, and bar graph) show 3 different concepts for ways to show energy usage.
- How many attributes: 2 to 4.
- How many concepts per attribute: 2 to 4.
- Remember that the idea is to not get in the way of the mainstreamers, while still helping the underserved population. ONE UI that works for both populations. Stated another way, this is about inclusive solutions, not solutions that have to be customized for different populations

- 3. Select one concept (which you developed for item 2 above) for each of 2 to 4 attributes. The selected concept(s) are the starting point for your prototype.
- (a). Which concept(s) did you select and why/what criteria you used. (Just a few sentences is fine.)
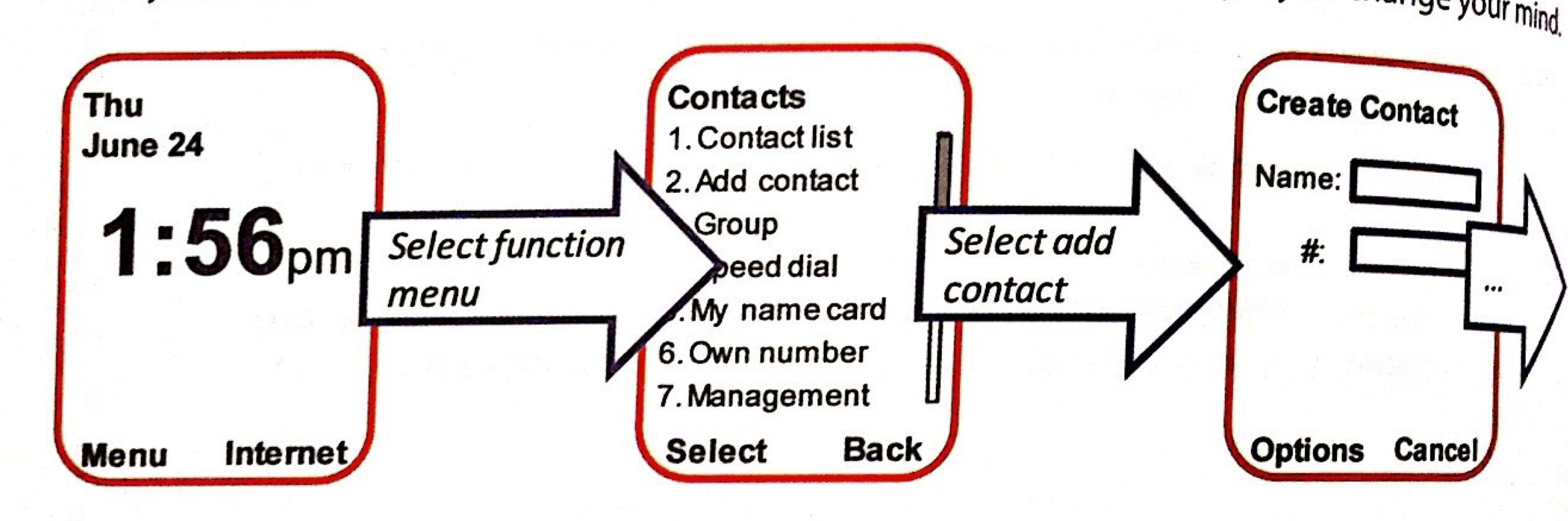
- (b). Sketch the beginning of a low-fidelity prototype (ie, sketches of screens) on how you are developing it/them. Your pencil is fine, don't go to computer art yet. See the figure for an example of a screenTransitionDrawing as a prototype. (But yours would be in pencil, not all polished like this one.)
How to turn it in: TEACH 419 Submission
519 Submission
.
When everything is due: See class schedule for the due dates.
You can find a tentative grading policy for Project Installment 4 here.
Project Installment 5: Complete (some parts medium-fi, a snippet or two hi-fi) prototype
In this installment, you'll complete your prototype, at least to a medium-fidelity stage. A few of your screens will need to be high-fidelity,
Turn in the following (just 1 copy of this per group):
- 1. 1-2 use cases for your underserved persona and one for your mainstreamer. Details:
- a. Use case for your underserved persona: Turn in a sentence or paragraph. eg, "[your underserved persona] is in a car seat in the back seat while her parents are driving, and thinks the car is too hot, so she turns on the air conditioner and adjusts the temperature to something she likes."
- b. Use case for your mainstreamer: Turn in a sentence or paragraph. eg, "[your mainstream persona] is in the front seat driving, and thinks the car is too cold, perhaps because his daughter in the back seat has just turned on the AC so low that a cold draft is blowing on him. So he [whatever he does with the UI]."
- 2. Your complete prototype. Details:
- What is a prototype: These are drawings (like in the ScreenTransitionDiagram figure), not source code. Optionally, the drawings can be "executable" via html links or Powerpoint action buttons or etc., but this is not a programming exercise.
- What format: ScreenTransitionDiagrams (one example is in the ScreenTransitionDiagram figure). These are screens (a new one for every change in screen content or appearance) and arrows connecting the user action to the next screen/update they would see.
- How many screens: As many as it takes to show the use cases start to finish. I'm guessing 6-10 screens per use case. (Of course, if the two use cases result in identical UI actions and screen appearances, then you'd have 6-10 total for that use case.) If your use case produces only 6, add another use case. In total, you should have 15-20 screens.
- What to use as an art tool: Anything you want that can be "demo'd". Possibilities include Mockups tool (see main class web page and Canvas site), Powerpoint, Photoshop, your favorite html editor, CogTool, any UI prototyping tool, etc.
- High-fidelity prototype vs. medium-fidelity: The high-fidelity screens are polished, with the sizes, fonts, colors, etc. you really want (like in the ScreenTransitionDiagram figure). The medium-fidelity ones are not quite as fleshed out (some aspects of a screen polished, some parts still just sketched). At least 20% or 2 screens (whichever is larger) must be high-fidelity; the rest can be medium-fidelity.
- 3. For the design decisions you have made since the last Design Gallery, include a justification based on your personas, the feedback you have received, and/or principles you've learned in class of each of your design decisions in the prototype. Make sure that all of your persona's Attributes are mentioned in how they contributed to your design decisions.
- 4. Also turn in your most up-to-date personas (with the foundation embedded in the underserved persona). These will not be graded this time, but we need them to properly grade items 1-3 above.
- 5. Bring printouts of the prototype and personas to class to spread out over the room for Design Gallery #2.
- A note on your process's dataflow: Last assignment, some teams showed what I think of as "broken dataflow". That is, some of you did not build your latest work on the work leading up to it, and this caused problems. The inclusive design process requires the data/research to inform the skeletons, the skeletons to inform the personas, the personas to inform the concepts, the concepts to inform the prototype. So, for this assignment, be sure that your prototype builds very well on your personas, and that your personas build very well on your data. If your personas aren't good enough for that, then change your personas so that they are good enough. (Remember, inclusive design is (1) iterative and (2) creative -- so you need all minds thinking together, not trying to divide up to work on pieces in isolation.)
How to turn it in: TEACH 419 Submission
519 Submission.
When everything is due: See class schedule for the due dates.
You can find last year's grading policy for Project Installment 5 here. We'll use it as a tentive grading policy for this year.
Project Final Installment: Complete Project + Presentation Slides
Summary: Turn in the final versions of everything: personas, prototype, justification, and presentation slides
Group: Turn in the following (just 1 copy of this per group):
- 1. A use case for your underserved persona and one for your mainstreamer. Details:
- a. One-two Use cases for your underserved persona: Turn in a sentence or paragraph. (Same specs as in installment 5).
- b. One Use case for your mainstreamer: Turn in a sentence or para\
graph. (Same specs as in installment 5).
- 2. Your complete prototype, hi-fidelity. Details:
- What is a prototype: (Same specs as in installment 5).
- What format: ScreenTransitionDiagrams (Same specs as in installment 5).
- How many screens: As many as it takes to show the use cases start to finish. (Same specs as in installment 5).
- What to use as an art tool: (Same specs as in installment 5).
- High-fidelity prototype: The high-fidelity screens are polished, with the sizes, fonts, colors, etc. you really want (like in the ScreenTransitionDiagram figure).
- 3. For the design decisions you made in your prototype, include a justification based on your personas, the feedback you have received, and/or principles you've learned in class of each of your design decisions in the prototype. Be detailed about the dataflow of persona-to-decision or of feedback/research--to-decision: (eg, "Our 'Sally' persona attribute says she does not like games, so our prototype's 'X' feature is...")
- 4. Also turn in your most up-to-date personas (with the foundation embedded in the underserved persona).
- 5. Turn in your powerpoint file from your 20-minute team presentation (you can update it to improve it until the due date), which emphasizes the above items. Namely:
- (About 5 minutes): Your underserved persona with an emphasis on 'dataflow' (research) on why the attributes on your final persona are the way they are
- (About 1 minute): Your mainstreamer persona.
- (About 1 minute): The software problem you're solving, and the use cases for each persona your prototype addresses
- (Most of your presentation): Using the prototype storyboards to structure it, spend most of your time telling us about the design decisions you made, explaining 'dataflow' of why you made each one.
- Tie the decisions to something concrete: your persona attribute, or feedback you received, or etc. Be specific about the specific basis (eg what feedback in which Design Gallery, or which feedback on graded homeworks, or which attribute) that led to your decisions, and specific about what aspect of your prototype each thing lead to
- Spend most of this time on the underserved population's use-case through the prototype, with just 1-2 minutes on the mainstreamer's
- At the end of the 20 minutes, there will be about 5 minutes available for QA/discussion, while the next team is setting up.
The Project Installment 5 note on your process's dataflow bears repeating, so here it is again: Last assignment, some teams showed what I think of as "broken dataflow". That is, some of you did not build your latest work on the work leading up to it, and this caused problems. The inclusive design process requires the data/research to inform the skeletons, the skeletons to inform the personas, the personas to inform the concepts, the concepts to inform the prototype. So, for this assignment, be sure that your prototype builds very well on your personas, and that your personas build very well on your data. If your personas aren't good enough for that, then change your personas so that they are good enough. (Remember, inclusive design is iterative and creative, and needs all minds working together.)
At this point, you'll also turn in individually an estimate of what % of the work everything did from the time of the midterm until now. An online form will be available for this.
How to turn it in: TEACH 419 Submission
519 Submission.
When everything is due: See class schedule for the due dates.
You can find a tentative grading policy for the Final Project here.
Date of last update: Nov. 11, 2017